페이지 만들기(고급편-배경색) - 5
분류
: 페이지편집
작성자
: 관리자
등록일
: 2023-03-31
조회수
: 401
페이지편집 배경색 메뉴얼입니다.
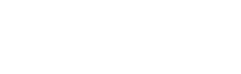
4번에서 배경색 속성을 가지고 있는 요소에 이름을 붙여주었습니다.
1 : 요소에 붙여준 이름을 적고 속성을 변경합니다.

아이디(id) 라는 이름을 가진 요소(div, p, span등등...)는 그 이름에 속성을 부여(정의)하면 부라우저가 그 이름을 가진 요소를 찾아서 속성의 내용대로 만들어(표현해)줍니다. 처음으로 이러한 개념을 대하시는 분들에게는 생소하고 어려울 수도 있겠지만, 알고보면 매우 쉬운 개념입니다. 간단하게 정리하자면, "aaa" 라는 이름(id)을 선택한 영역 또는 요소, 블록이라고 해도 되는 곳에 붙여주고, 이 이름을 가진 div(p,h1,span 등...)는 배경색이 흰색이다 라고 지정해주는 겁니다. 그러면 부라우저가 그 이름을 가진 div의 배경색을 흰색으로 표현해줍니다. 이것이 전부이고, 웹코딩의 기본원리입니다.
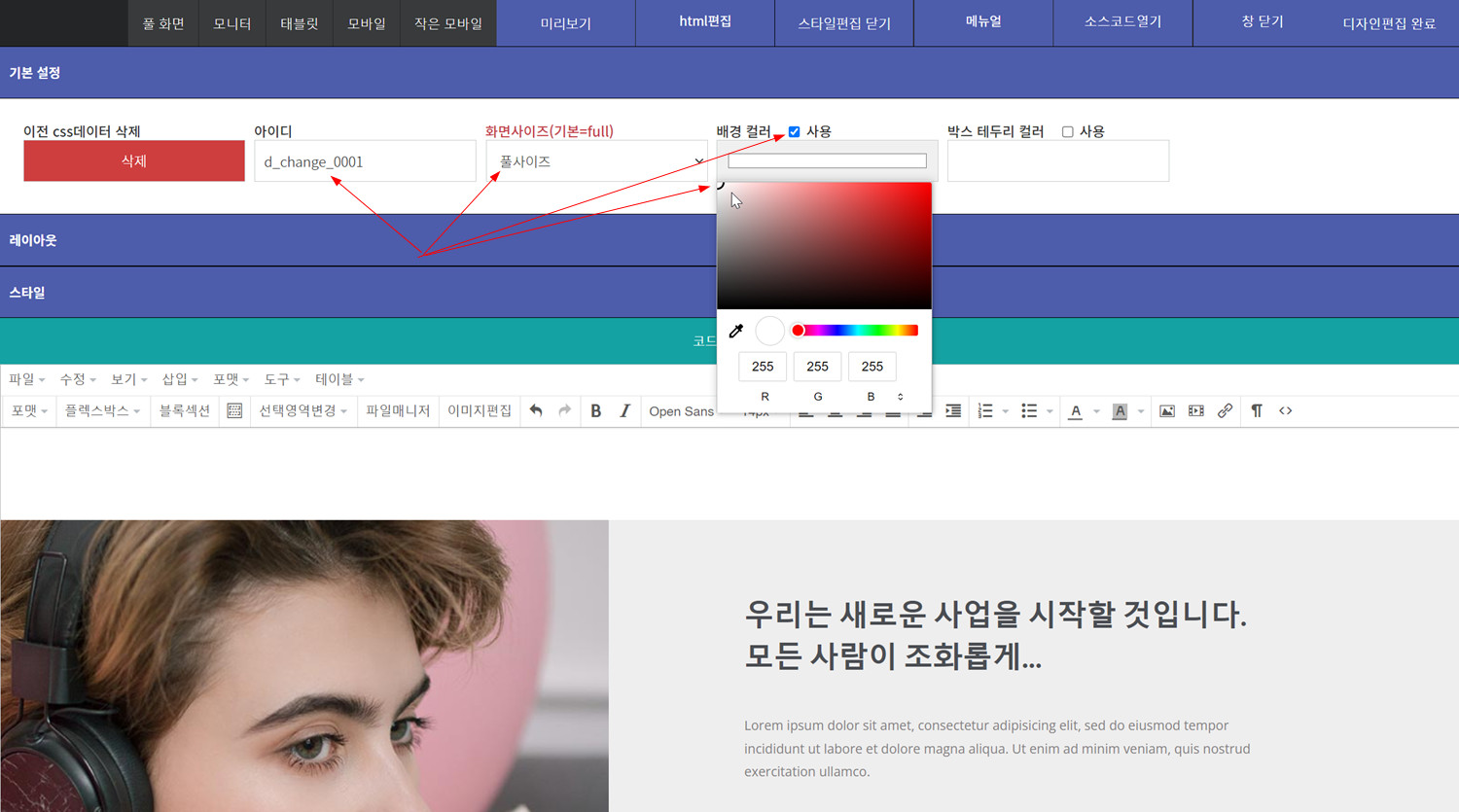
2 : 설정한 내용을 업데이트합니다.

코드업데이트 버튼을 클릭하면 2초 후에 편잡창에 결과가 업데이트됩니다.
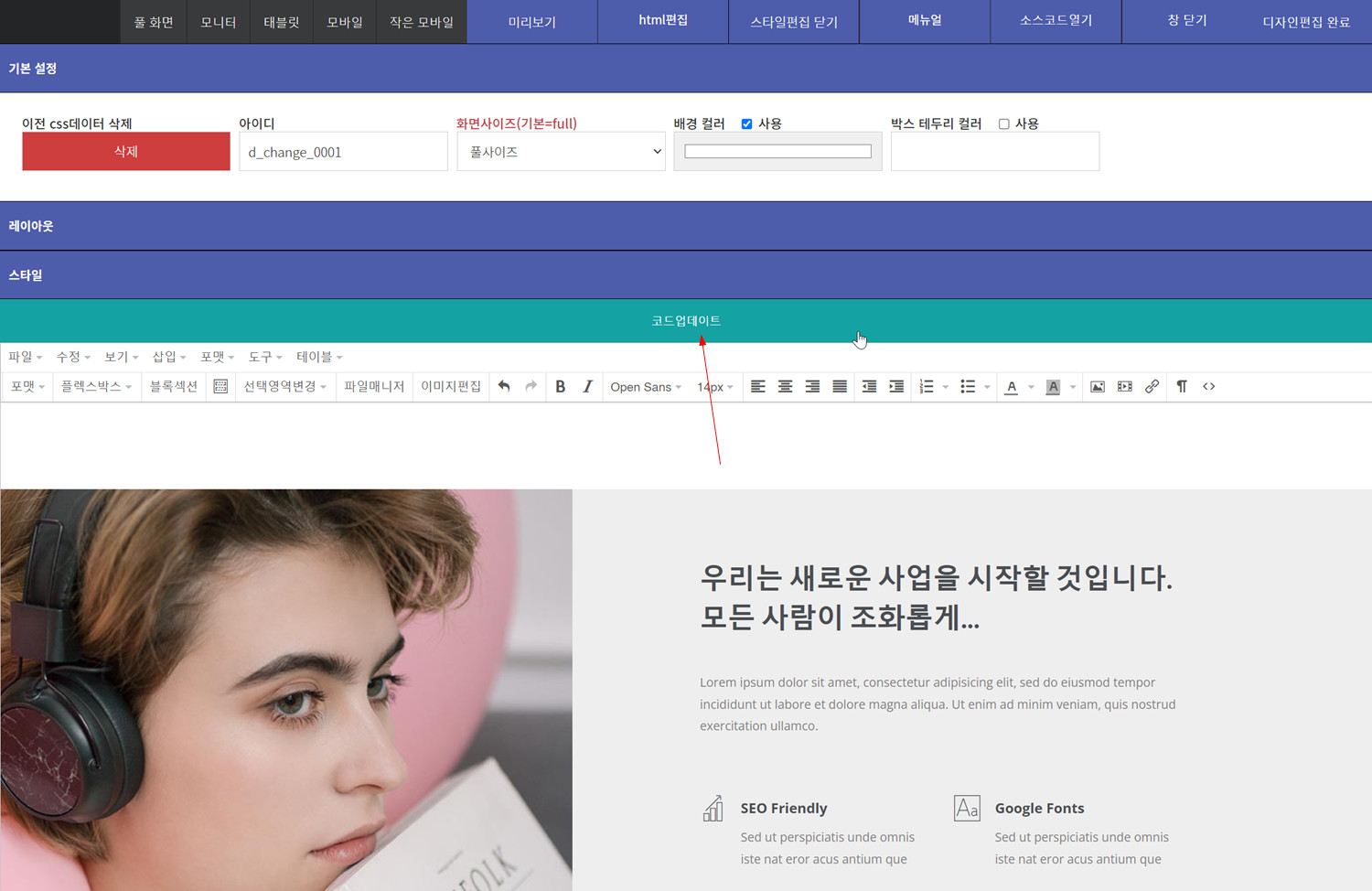
3 : 배경색이 변경되었습니다.

편집창에 실시간으로 업데이트되므로 즉시 변경결과를 확인할 수 있습니다. 배경색이 흰색으로 변경되었습니다.
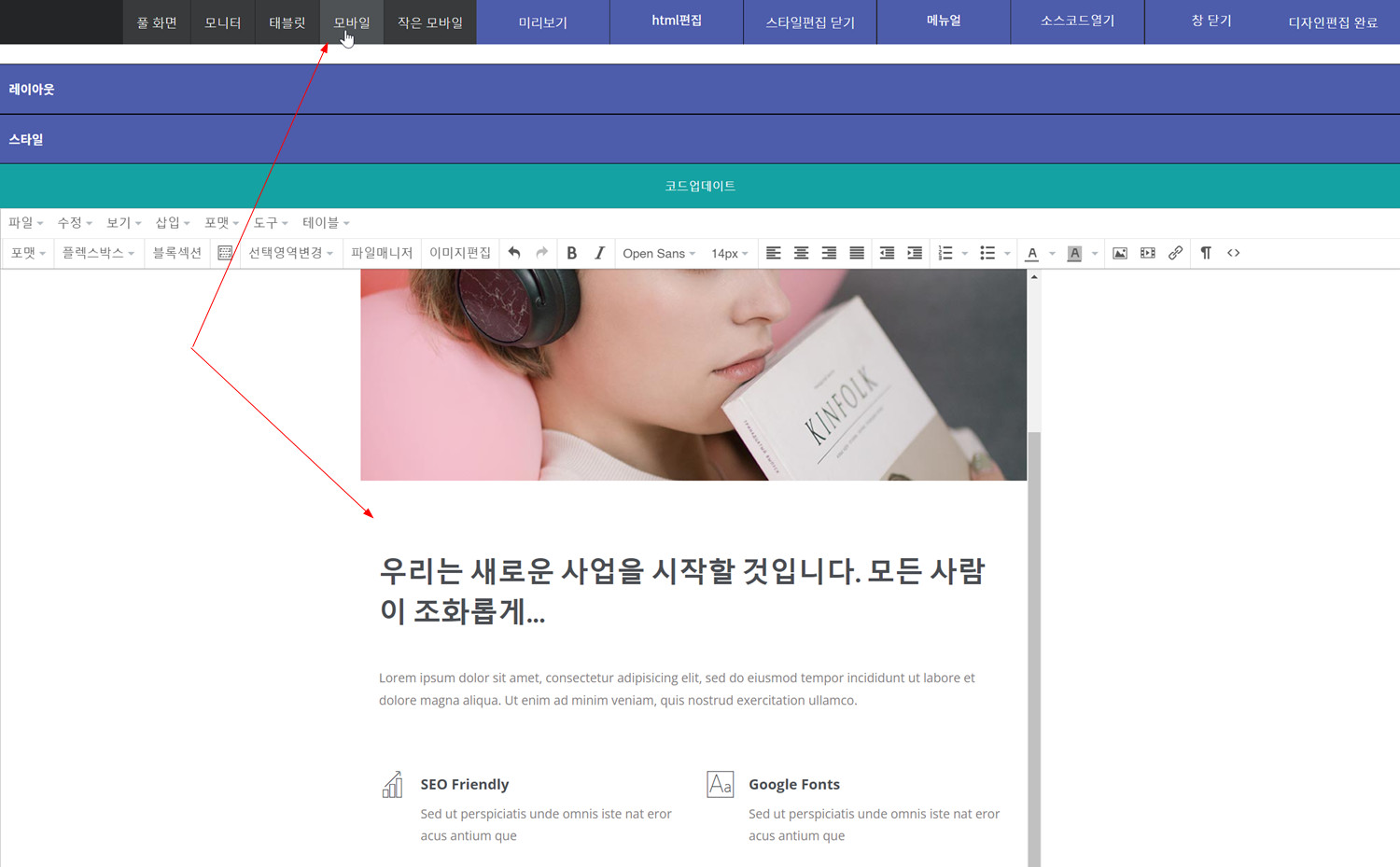
4 : 모바일에서도 흰색으로 보여지는지 확인해봅니다.

모바일 버튼을 클릭하면 편집창이 모바일 사이즈로 변경되고, 실제 모바일에서 보는것과 동일한 화면을 미리보기 할 수 있습니다.
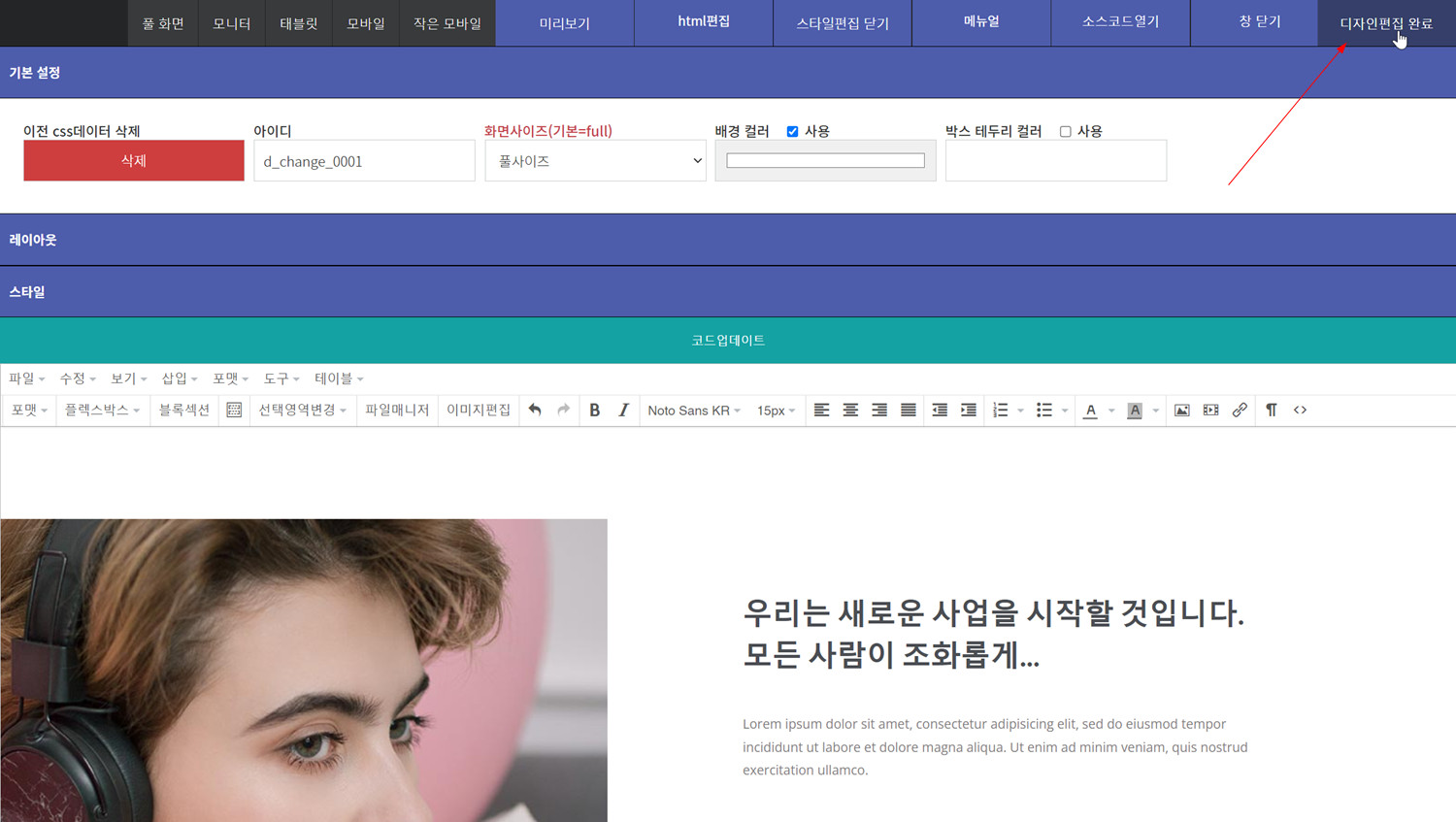
5 : 변경결과를 확인한 후 편집완료 버튼을 눌러서 저장합니다.

코드업데이트는 여러번 속성을 변경하면서 결과를 확인하는 기능이고, 디자인편집완료 버튼은 최종 결과를 실제로 데이터베이스에 저장하는 것입니다. 이 버튼을 누르면 실제로 홈페이지의 디자인이 변경됩니다.