완전히 새로운 코딩기술
완벽한 반응형 편집도구를 제공해드립니다.
완벽한 반응형 편집도구를 제공해드립니다.
완전한 초보자도 전문 웹관리 기술자가 될 수 있습니다.
메인과 서브페이지 전체를 100% 빌더에디터로 제작합니다.
제작 이후 고객이 쉽게 편집/관리할 수 있습니다.
제작 이후 고객이 쉽게 편집/관리할 수 있습니다.
모든 콘텐츠는 데이터베이스에 입력되어서
언제든 즉시 불러오고 편집 할 수 있습니다.
완전 초보자도 메뉴얼 없이 즉시 수정 할 수 있습니다..
언제든 즉시 불러오고 편집 할 수 있습니다.
완전 초보자도 메뉴얼 없이 즉시 수정 할 수 있습니다..
홈페이지 빌더와 쇼핑몰이 완벽하게 결합되어 있습니다.
모든 유형의 쇼핑몰 또는 견적,주문과 연결되는 결제시스템이 가능합니다.
우리 솔루션은 규격화된 쇼핑몰이 아닌 자유롭고 유연한 쇼필몰 레이아웃과 기능을 만들어 낼 수 있습니다. 100% 고객이 요구하는 모든 기능, 구조, 디자인을 제작해드립니다. 타 업체에서는 불가능한 비용으로
최고수준의 홈페이지형 쇼핑몰 또는 전문 쇼핑몰, 콘텐츠 몰, 주문제작 몰을 만들어 드립니다.
쇼핑몰의 카테고리를 무제한 직접 추가할 수 있습니다.
제품 등록수의 제한은 당연히 없습니다. 별도의 관리비용도 없습니다. 고객이 모든 관리를 직접 하실 수 있습니다.
홈페이지를 만들고 그 안에 쇼핑몰을 포함할 수 있습니다.
하나 또는 두 세개의 메뉴를 쇼핑몰로 만듭니다. 홈페이지 콘텐츠와 쇼핑몰이 완벽하게 연결될 수 있습니다. 모든 부분에서 유연하게 제작할 수 있습니다.
쇼핑몰의 제품소개 내용을 템플릿으로 만들어 드립니다.
제품소개 내용을 등록할 때 간단하게 템플릿을 불러온 후 그 안에 텍스트와 이미지를 삽입하면 멋진 디자인이 됩니다.
우리 웹빌더 솔루션은 백앤드 솔루션과 연동됩니다.
단순히 웹빌더만으로 제작과 관리를 하지 않습니다.
기본은 웹빌더가 아니고, 백앤드 솔루션입니다. 프로그램을 설치하고 기능을 변경하거나 새로운 프로그램을 개발하는 작업 그리고 카테고리와 디자인 페이지를 생성하고, 페이지를 코딩하는 작업은 백앤드 솔루션에서 이루어 집니다.
웹빌더는 코드를 전혀 모르는 고객들이 쉽게 디자인을 변경하거나 수정하는 용도로 사용합니다. 우리의 솔루션은 타 업체의 웹빌더보다 훨씬 규모가 크고 강력한 기능을 가지고 있습니다.
웹빌더만으로 제작/관리하는 것은 한계가 있습니다.
웹빌더만으로 디자인페이지 만들고, 게시판 설치한 후 수정/관리를 하려면 정말 답답할 수 있습니다. 우리 솔루션은 원하는 모든 것을 자유롭게 할 수 있는 기능을 제공합니다.
직접 제작하는 부담을 가질 필요가 없습니다.
우리는 주문제작을 기본으로 합니다. 주문제작의 옵션을 고객이 다양하게 선택할 수 있습니다. 자신이 할수 있는 범위까지는 직접하고 나머지 부분만 주문제작의뢰할 수 있습니다.
제품관리나 쇼핑몰까지 웹빌더로 할 수는 없습니다.
우리의 솔루션은 웹빌더는 프론트앤드 솔루션으로 관리와 개발을 담당하는 백앤드솔루션과 분리되어 있습니다. 따라서 다양하고 유연하게 기능을 변경하고 확장할 수 있습니다.
코드를 전혀 모르는 초보자도 쉽게 홈페이지를 관리합니다.
모든 페이지 내용은 편집기안에 실제화면 그대로 넣어져 있습니다.
데이터베이스에 모든 코드를 입력하는 방식으로 제작했기 때문입니다. 따라서 편집기에서 텍스트나 이미지를 수정하면 즉시 홈페이지의 내용이 변경됩니다.

단지 텍스트와 이미지 수정에서는 굳이 사용할 필요없는 확장 기능도 포함되어 있습니다.
처음보는 편집기능을 제공합니다. 물론 이 기능을 완전하게 사용하기 위해서는 메뉴얼을 살펴보아야 하지만, 더 많은 편집기능을 원하시는 고객들에게는 매우 큰 만족을 드릴 것입니다.

이미지를 변경하는 방법은 여러가지가 있습니다.
편집기 내에서 변경하는 방법도 있고, 파일매니저 또는 멀티이미지관리를 통해서 변경할 수도 있습니다. 그리고 수정페이지에 있는 이미지관리에서 즉시 변경할 수도 있습니다.

일반적인 홈페이지 관리를 위해 특별히 습득해야할 기술은 전혀없습니다.
텍스트나 이미지 변경은 수정페이지의 편집기에서 즉시 수정할 수 있기 때문에 메뉴얼도 필요없습니다. 누구나 직관적으로 사용할 수 있습니다.
편집기는 인터넷에서 자주 사용하는 게시판과 동일한 인터페이스이고, 동일한 방법으로 수정하기 때문에 별도의 메뉴얼을 습득할 필요가 없습니다. 이미지도 편집기에 있는 기능으로 즉시 변경할 수 있습니다.
주문제작한 홈페이지의 내용을 수정하거나 부분적으로 내용을 추가하는 작업은 편집기에서 쉽게 할 수 있습니다.
일반적으로 대부분의 고객들은 내용을 수정하는 정도의 작업이 전부이기 때문에 우리의 백앤드 솔루션에서 제공하는 편집기만으로 모든 홈페이지 관리가 가능합니다.
게시판이나 갤러리, 제품소개의 추가는 매우 쉽습니다.
게시판 등의 프로그램에는 탭 메뉴라는 것이 있습니다. 백앤드 관리자에서 게시판의 탭 카테고리를 추가하면 게시판이 추가됩니다. 갤러리나 제품소개도 동일한 방식으로 매우 간단하게 무제한으로 게시판 등을 추가 할 수 있습니다.
텍스트나 이미지 변경작업도 어렵게 느껴지시는 경우에는 무료로 AS해드립니다.
너무나 쉽지만 그럼에도 불구하고 어렵게 느끼시는 고객에게는 무료 AS 서비스를 제공해드립니다. 단순 텍스트, 이미지 변경에 한해서 무제한 무상 서비스를 제공합니다. 구조나 내용 추가, 디자인 변경 등이 필요한 경우에는 다소의 비용이 필요할 수 있습니다.
웹빌더만으로도 우리는 더 우월한 기능을 제공합니다.
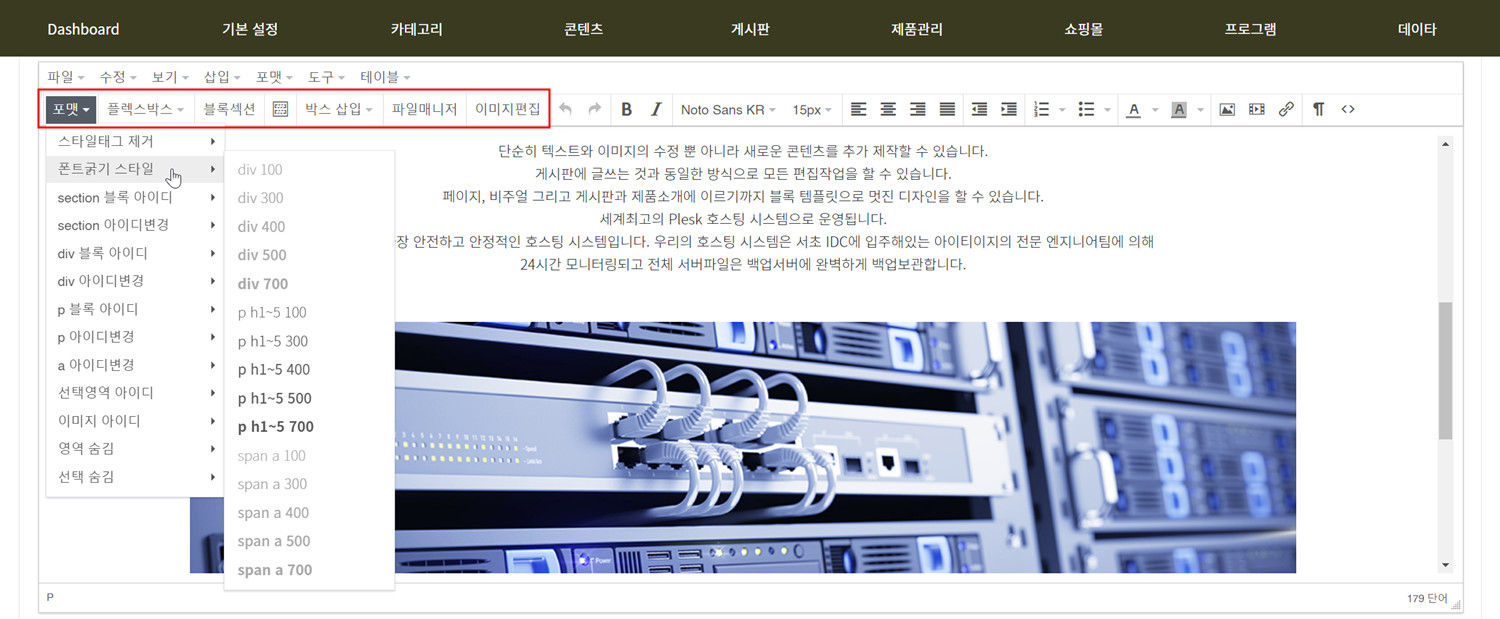
블록템플릿을 기본으로 제공합니다. 템플릿을 선택하면 에디터에 삽입됩니다.
블록템플릿은 비주얼슬라이더와 서브비주얼, 메인콘텐츠, 페이지디자인 등에 사용할 수 있는 모든 유형을 포함합니다. 맞춤형 템플릿 제작을 할 수도 있습니다.

우리의 웹빌더는 전문가를 위한 기능까지 제공합니다.
기능이 많기 때문에 오히려 일반 사용자분들에게는 어렵게 느껴질 수 있습니다. 그렇기 때문에 이러한 기능들은 좀 더 고급사용자를 위한 기능으로 분류할 수 있습니다. 일반 사용자분들은 이러한 기능을 전혀 사용하지 않아도
홈페이지의 모든 디자인, 콘텐츠와 게시판들을 추가, 설치, 변경 할 수 있습니다.

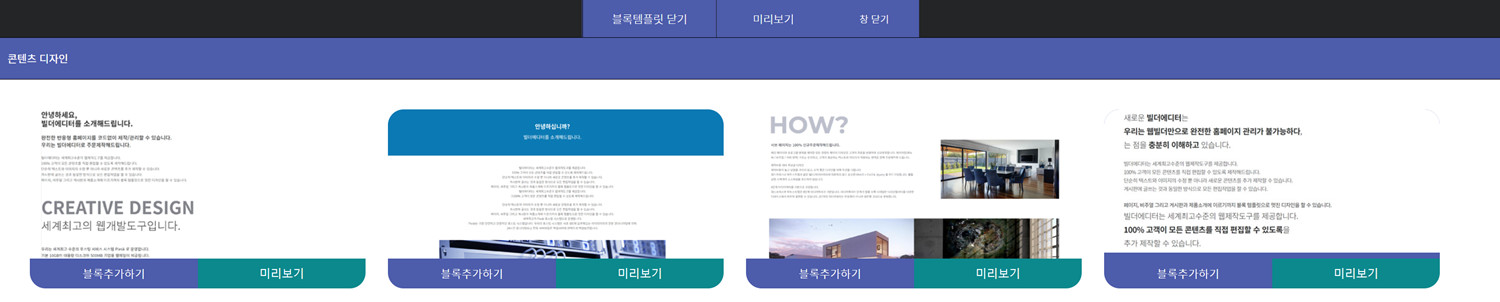
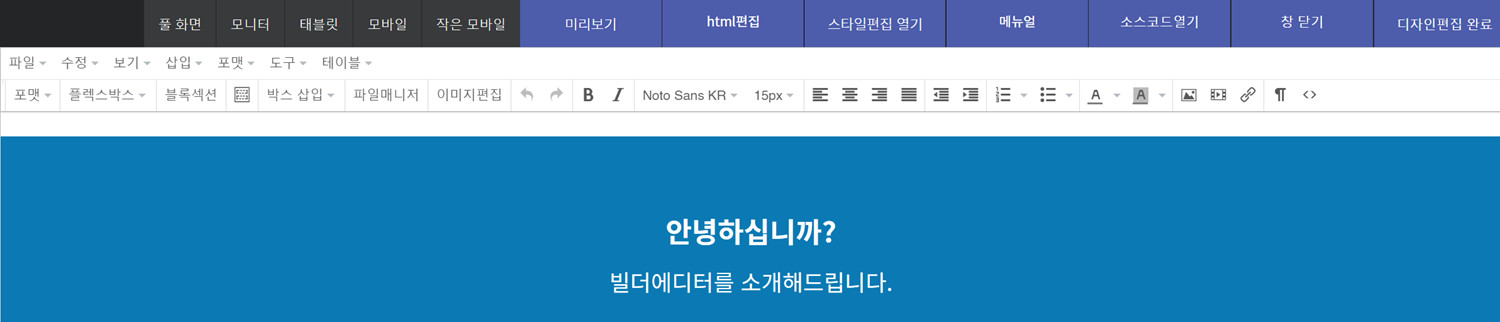
반응형이니까 에디터에서 즉시 모든 기기의 화면을 미리보기 합니다.
모든 기기에서 보여지는 화면을 미리보기 하면서 수정과 제작을 할 수 있습니다.

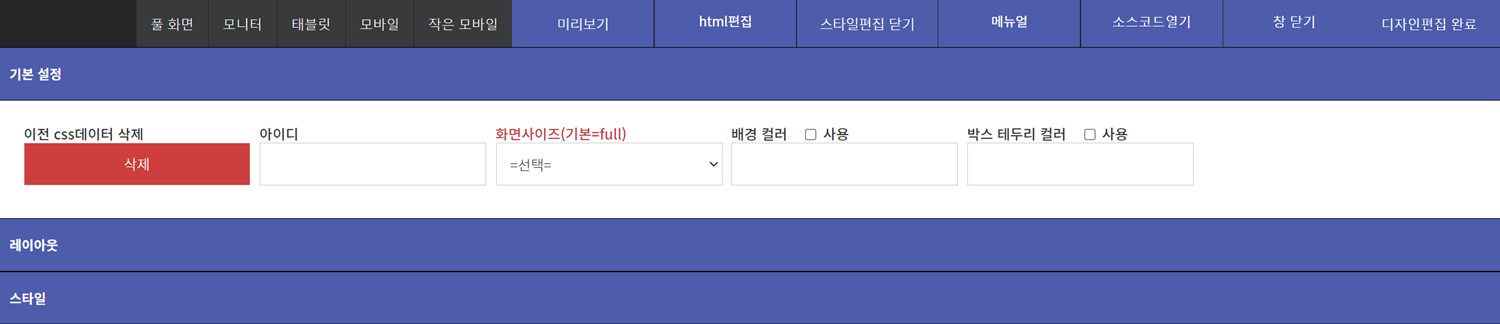
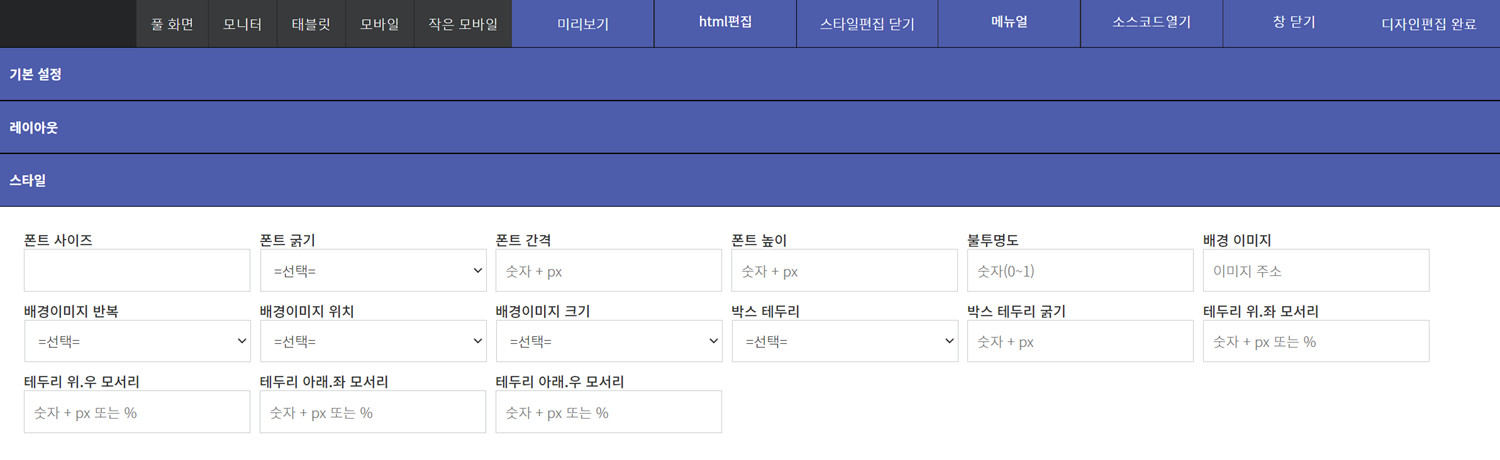
스타일편집은 진정한 반응형 코딩을 가능하게 해줍니다.
코드를 전혀 몰라도 반응형 홈페이지를 제작 또는 완벽한 수정, 편집을 할 수 있는 것은 우리 웹빌더가 아마도 유일할 것입니다.
그러나 이 기능을 꼭 사용해야 하는 것은 아니기 때문에 부담을 갖지는 마세요. 원하시는 사용자에게만 이 기능을 오픈해드립니다.



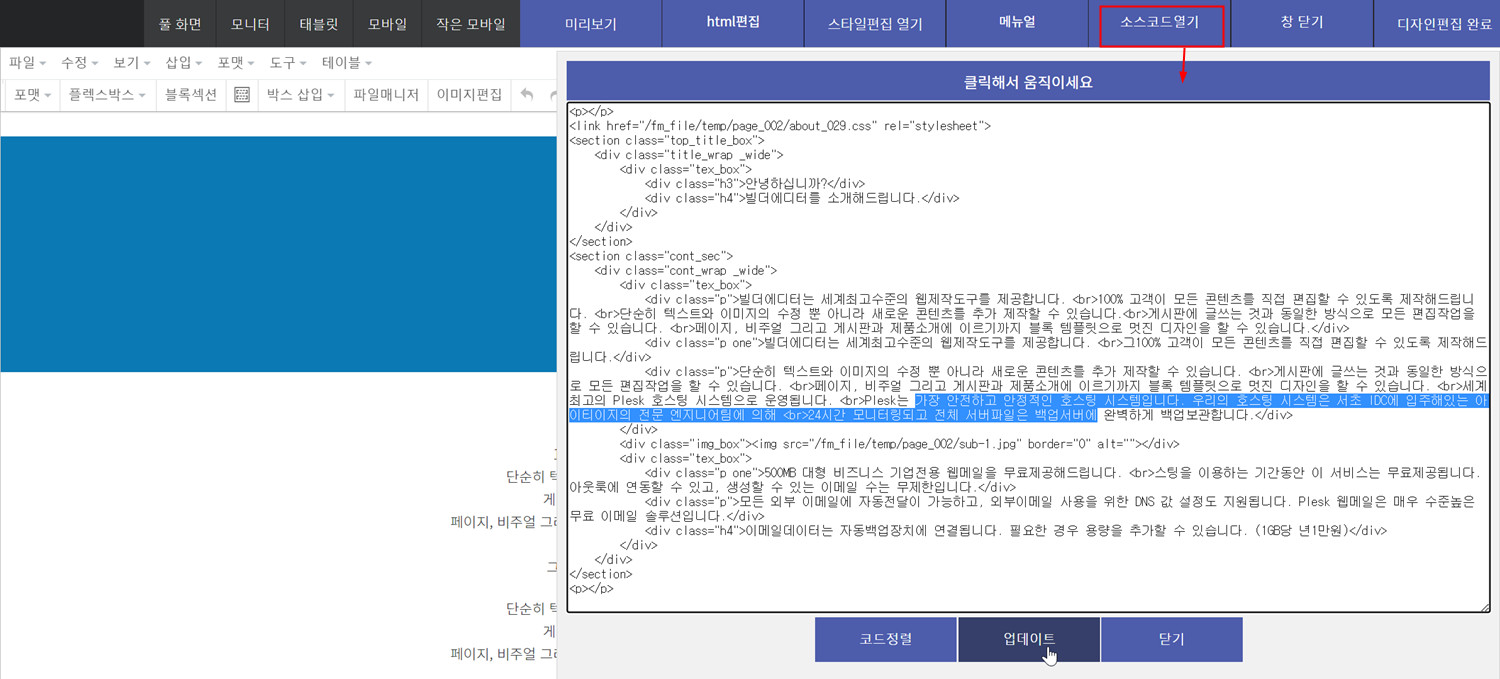
코드를 이해하는 고객들이 가장 선호하는 기능은 소스코드편집입니다.
이 소스코드에 css,js,html 코드 전체를 입력할 수 있습니다. 사이트를 제작할 때 가장 많이 사용할 수 있는 기능이기도 합니다.
그러나 주문제작하시는 경우 이 기능을 굳이 사용하실 필요없으므로 부담을 갖지 않아도됩니다.

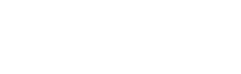
빌더에디터의 중요한 기능 중 하나이고, 가장 많이 사용하는 편집창을 지금 확인해보세요.
데모에는 가장 기본적인 샘플만 포함되어 있습니다.
실제 사용하게되는 빌더에디터는 더 많은 기능과 템플릿을 제공합니다. 테스트 데모는 그중 일부입니다.