이미지 변경하는 방법 - 3 (고급편)
분류
: 빌더에디터
작성자
: 관리자
등록일
: 2023-03-27
조회수
: 239
이미지 사이즈 변경 메뉴얼입니다.
이미지 사이즈와 위치 변경에 대한 고급편 설명입니다.
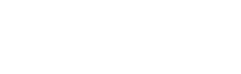
1 : 스타일 편집기 버튼을 클릭해서 속성편집 도구를 실행합니다.

이미지변경 2 (고급편)에서 이미지에 고유한 이름 즉 아이디를 붙여주었습니다. 그 아이디를 입력하고 반응형이니까 풀사이즈를 먼저 변경해 보겠습니다. 삽입한 이미지는 현재 찌그러져 있는 상태입니다.
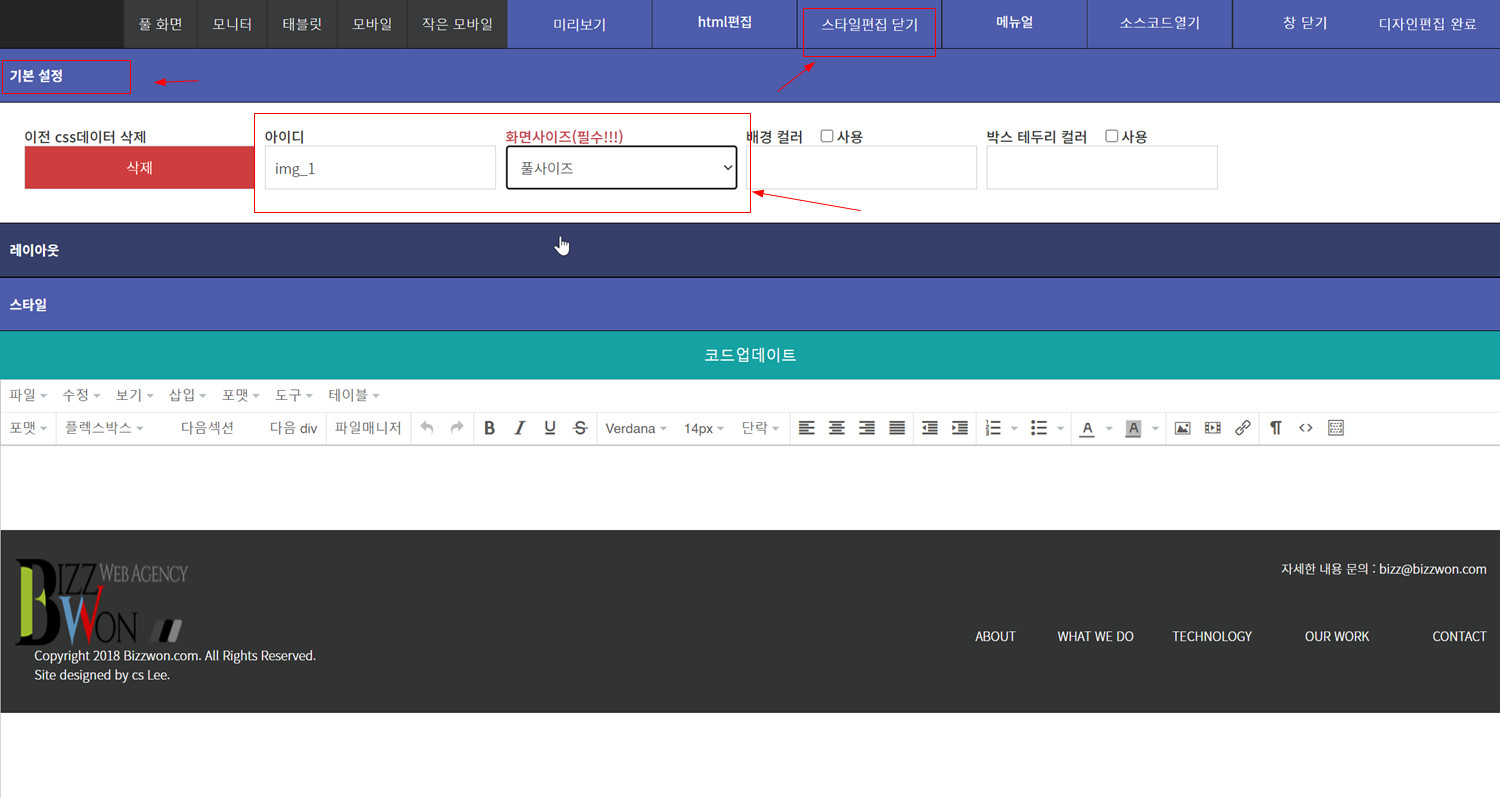
2 : 이미지 원본의 넓이와 높이를 입력합니다.

이미지 원본 크기를 입력하고 업데이트를 했지만 원본 이미지가 크기 때문에 디자인에 어울리지 못하고 있습니다. 이제 이 이미지 사이즈를 다시 변경해 보겠습니다.
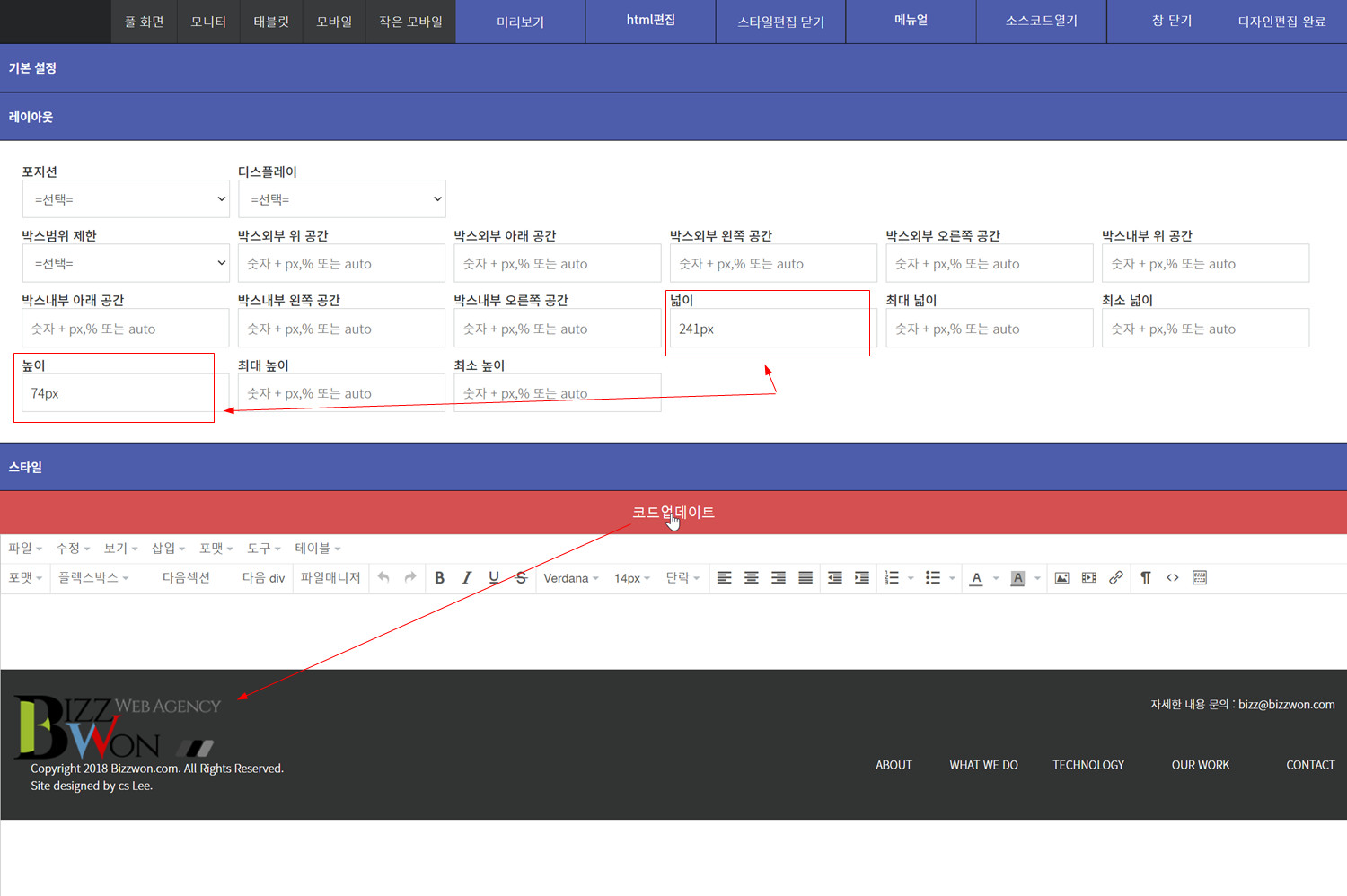
3 : 이미지 위치와 사이즈를 변경합니다.

이번에는 원본 이미지의 사이즈가 아니라 삽입한 위치에 맞는 사이즈로 만들기 위해서 최대 높이만 입력해봅니다. 그리고 박스의 왼쪽과 아래에 간격을 만들어 주겠습니다. 입력한 후 업데이트 버튼을 클릭하면 디자인에 어울리는 사이즈와 위치로 삽입된 것을 볼 수 있습니다. 사이즈를 더 작게 하려면 최대 높이만 더 작은 수로 변경하면됩니다. 이런 방법으로 모바일에서도 적정한 사이즈가 되도록 만들 수 있습니다.