푸터 반응형 디자인 고급기능 간격 변경
분류
: 푸터
작성자
: 관리자
등록일
: 2023-03-18
조회수
: 306
푸터반응형 고급기능 메뉴얼입니다.
블록 사이 간격을 변경해봅니다.
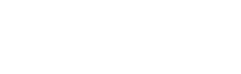
1 : 박스간의 간격을 변경합니다.

풀화면에서 박스 사이 간격을 줄여 봅니다.
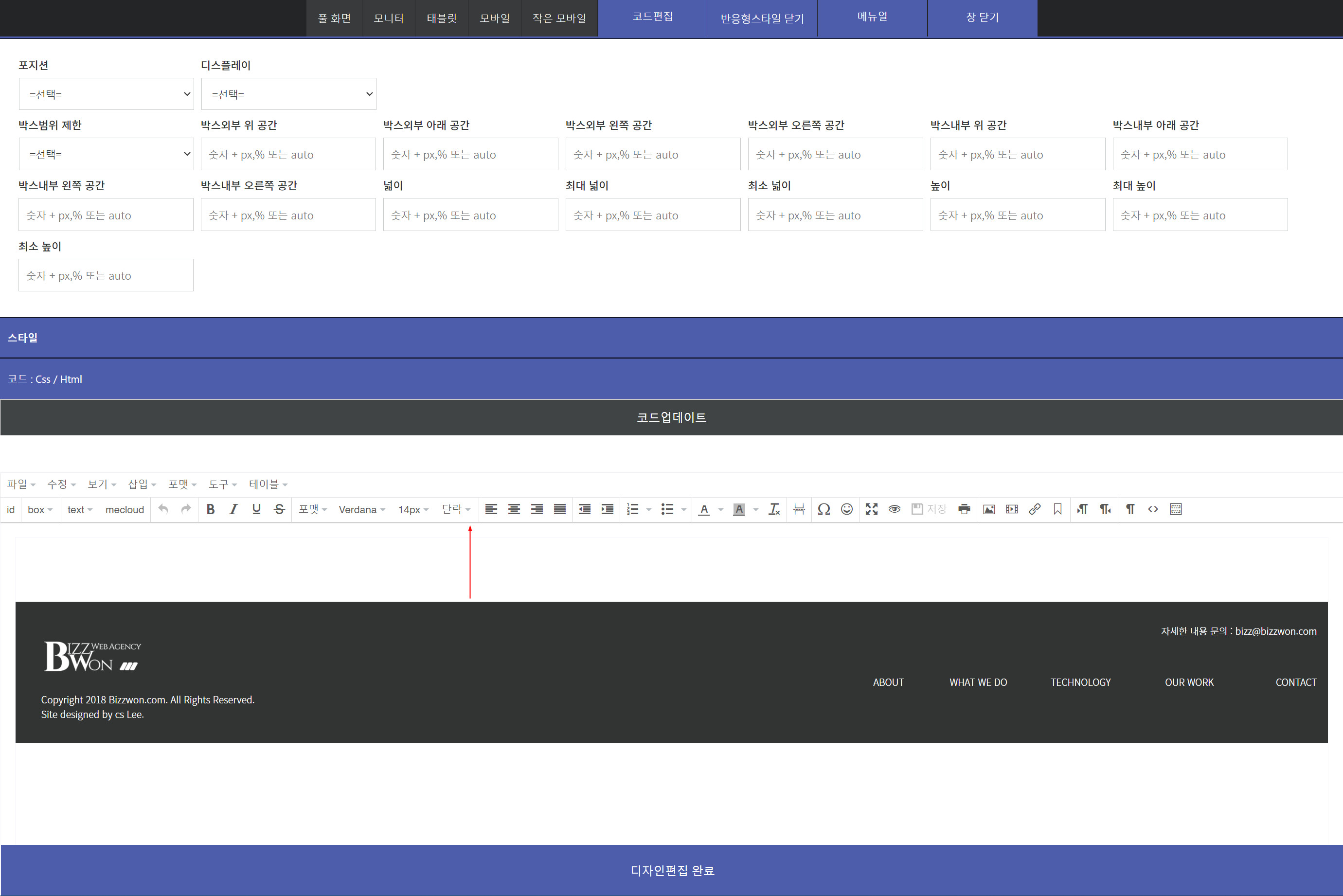
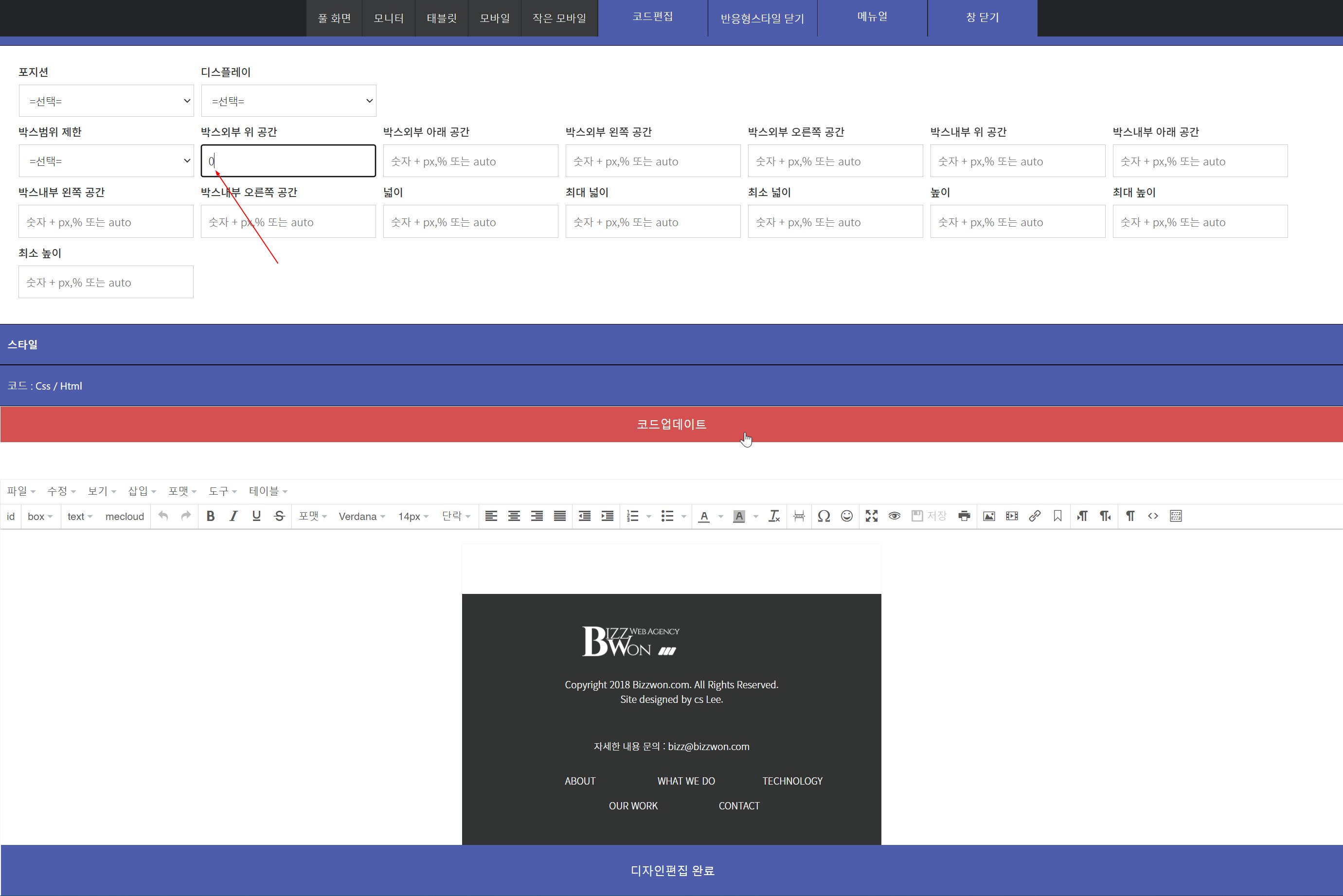
2 : 박스 외부 위 공간에 0을 입력합니다.

간격을 제로로 만들려면 0을 입력합니다. 일정 간격을 주려면 10px 또는 다른 숫자 +px을 입력합니다.
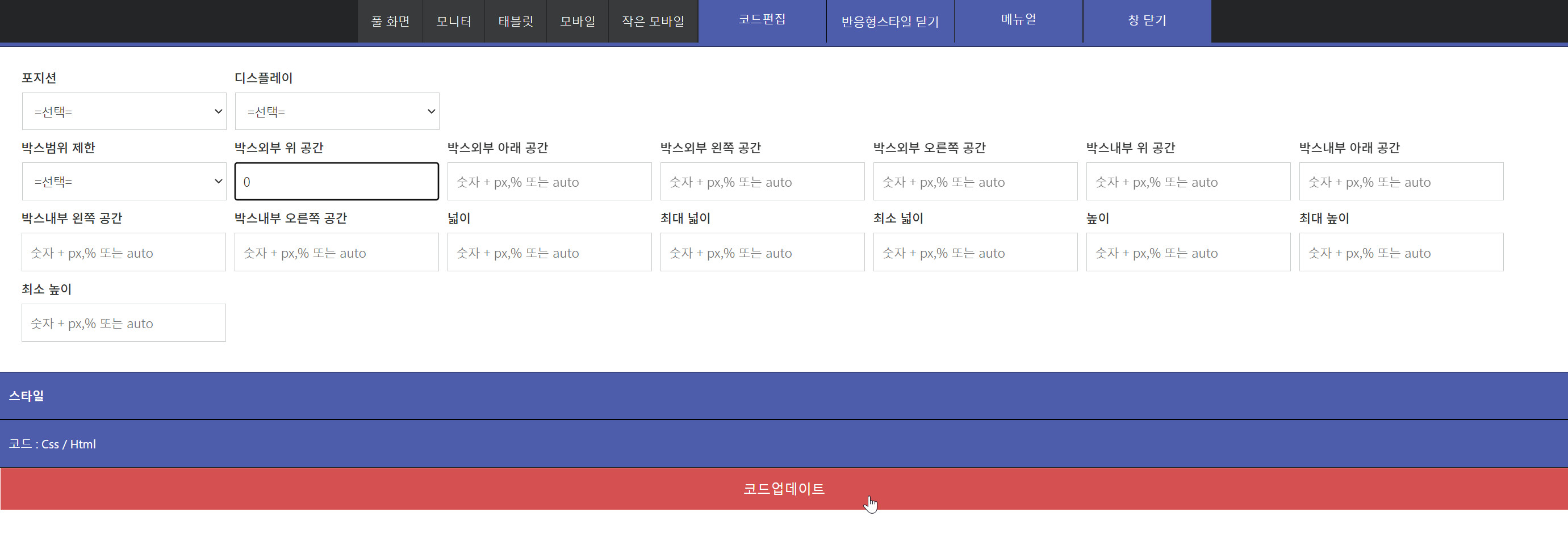
3 : 코드를 업데이트합니다.

코드 업데이트하면 실시간으로 편집창에 변경된 간격이 업데이트됩니다.
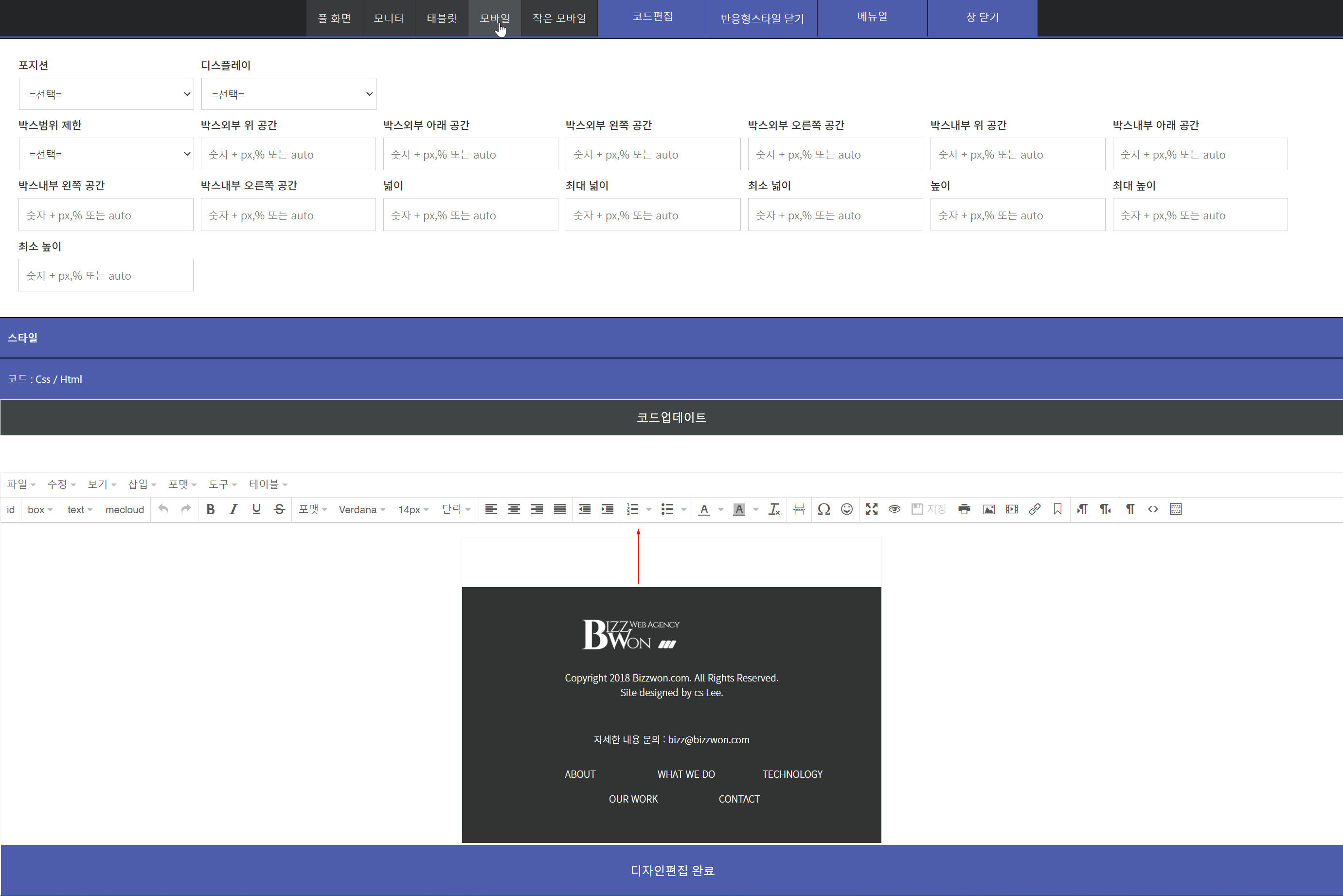
4 : 모바일 버튼을 눌러서 모바일 사이즈를 확인합니다.

모바일 사이즈에서도 간격을 줄여봅니다.
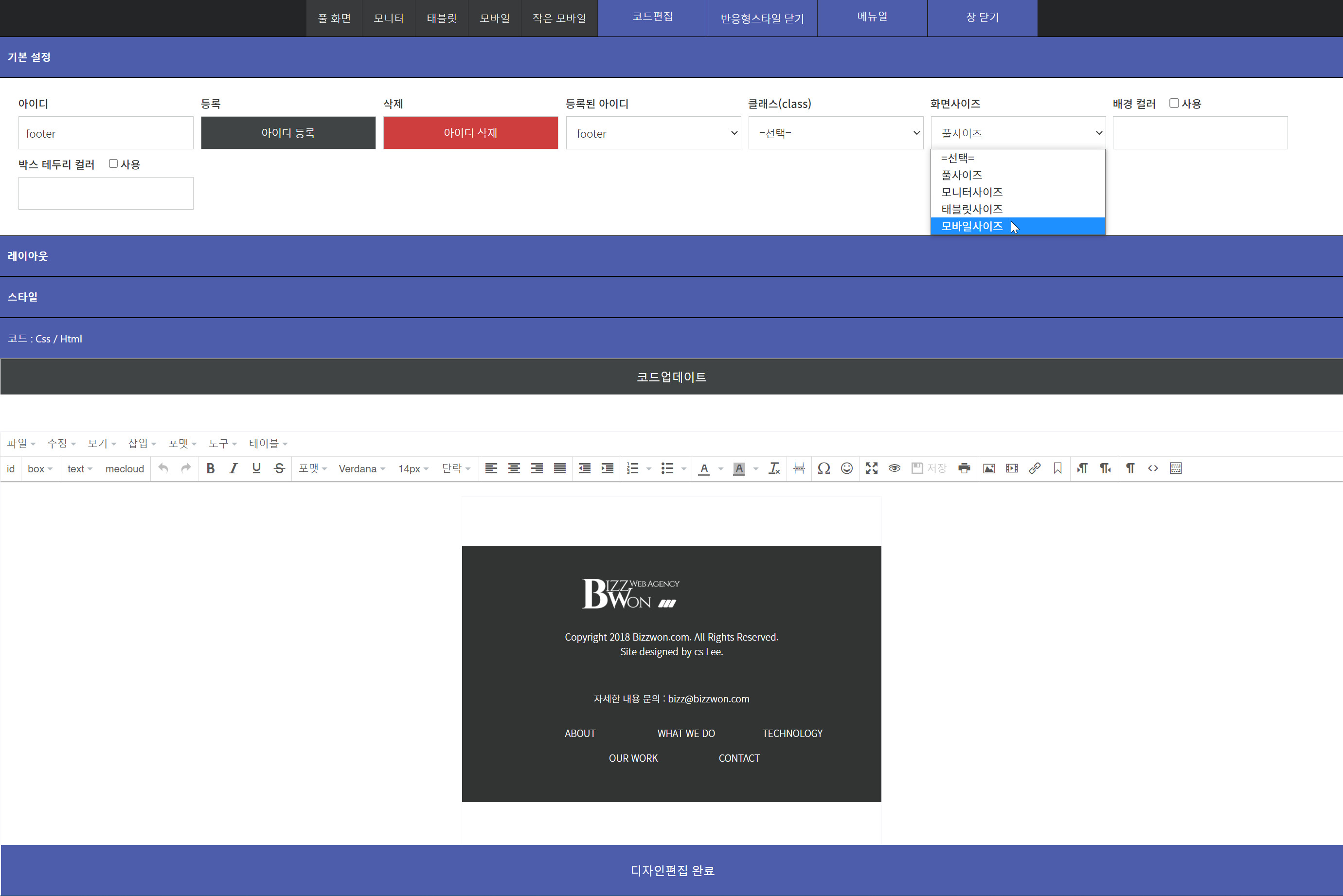
5 : 화면사이즈를 모바일로 변경합니다.

모바일 사이즈에서 실시간으로 코드를 업데이트 할 수 있습니다.
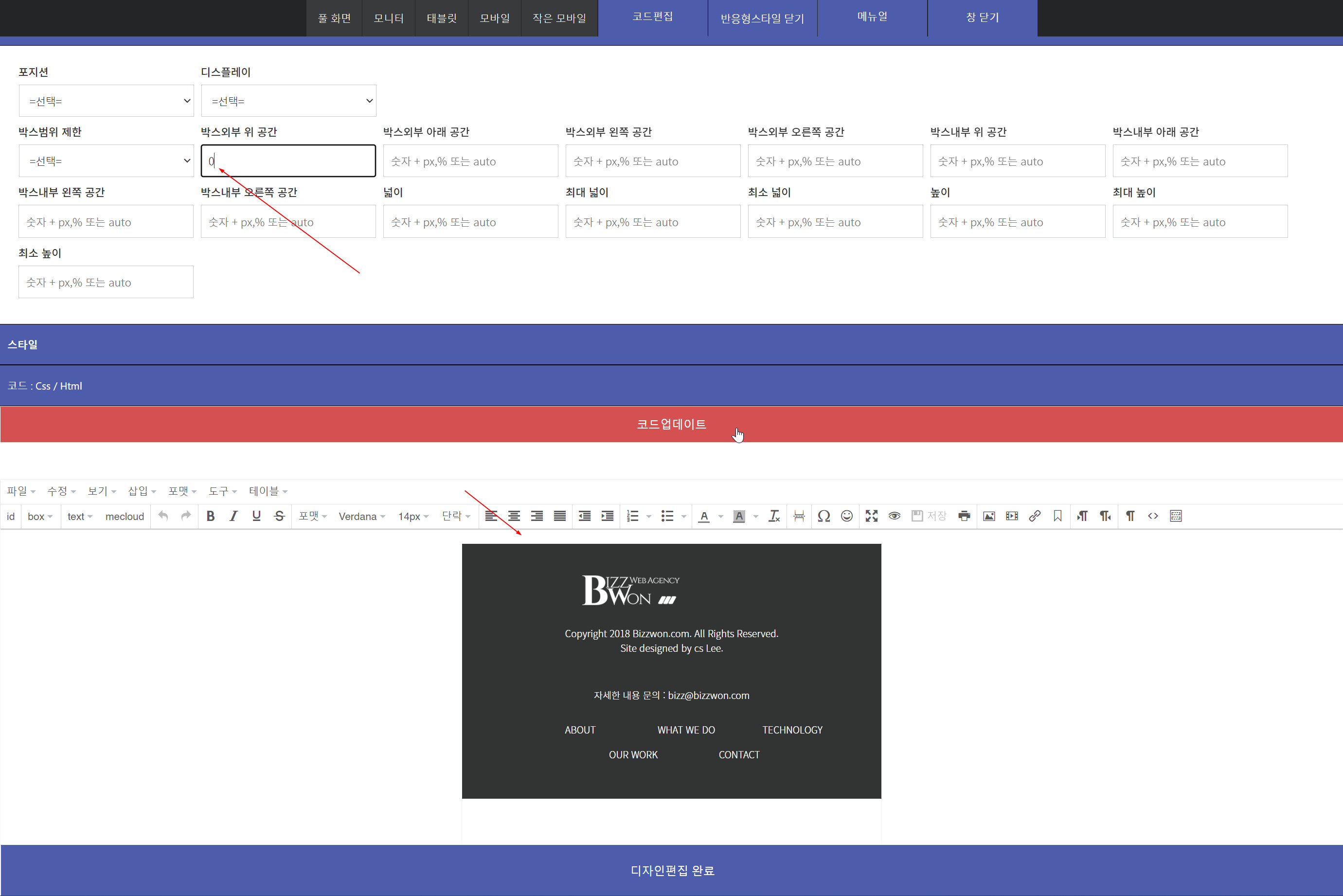
6 : 0으로 입력하고 업데이트합니다.

간격은 0 인 경우에는 px을 뒤에 붙이지 않습니다. 숫자를 입력하는 경우에는 30px 과 같이 px을 뒤에 붙여야 합니다.
7 : 실시간으로 업데이트됩니다.

편집창에서 즉시 변경된 결과를 확인하고, 더이상 변경이 없으면 편집완료 버튼을 클릭해서 작업을 저장합니다.